Speed and usability
In today's fast-paced digital landscape, the loading speed of a website has emerged as a critical ranking factor for Google. This trend is particularly relevant with the increasing emphasis on mobile usability. Search engines favor websites that load quickly because they enhance the user experience and facilitate faster indexing. If a website takes too long to load, users are likely to bounce back to the search results, leading to lost traffic and diminished rankings in search results. To prevent these issues, it is imperative to regularly check and optimize your website's loading speed.
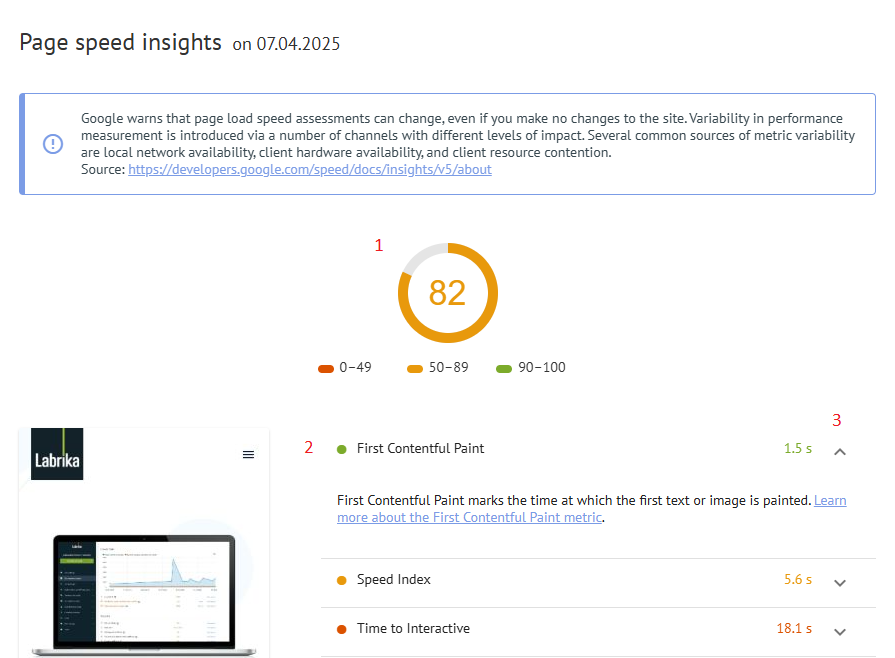
Understanding the "Speed and Usability" Report

The "Speed and Usability" report provides valuable insights into how well your website performs in terms of loading speed and user experience. This report is generated based on various metrics that assess the efficiency of your website. Here’s what you can expect to find in the report:
- Evaluation of Page Loading Speed: The report assigns a score to your website's loading speed. If the score is significantly below 100, it indicates that the site owner or developer should follow the necessary recommendations to improve the score.
- Identification of Optimizable Parameters: The report outlines different parameters that can be optimized or reduced to enhance performance. These parameters may include image sizes, server response times, and script loading times.
- Detailed Recommendations: Clickable buttons provide access to more detailed recommendations on each parameter. This interactive feature allows users to delve deeper into specific issues affecting their website's performance.
The information in the report is sourced from Google’s data. When you click on the links provided in the report, you will access explanations from PageSpeed Insights, a tool designed to evaluate page speed metrics. This tool is essential for understanding how various factors affect your website's loading speed.
According to Google's PageSpeed Insights, many factors influence the measurement of download speed, each affecting the overall score to varying degrees. It’s important to note that the loading speed score can fluctuate even without any changes being made to the website itself. For instance, a score of 44/100 may quickly change to 52/100 after an update, despite no modifications aimed at increasing it. Thus, it is advisable to focus less on numerical scores and more on the underlying issues and the indicators provided to address them.
Moreover, numerous cases indicate that prioritizing mobile optimization can significantly boost a website's position in search engine results. As mobile usage continues to rise, search engines are adapting their algorithms to prioritize mobile-friendly websites, making it crucial for businesses to ensure their sites are optimized for mobile users.
How to Address Loading Speed Issues
Page loading speed is a pivotal ranking factor for Google, particularly since the introduction of mobile-first indexing. Research shows that if a page takes five seconds to load, the likelihood of users bouncing increases by 90 percent (source: HubSpot). This statistic highlights the importance of optimizing your website for speed, as a slow-loading site can have a detrimental effect on user engagement and conversion rates.
If your site's score falls below the 90-100 range, you will be presented with a list of opportunities based on your page's analysis, detailing how to enhance a slow loading speed, ordered from highest to lowest impact. Click the down arrow on each item for more information about the specific issues and how to resolve them. Implementing these recommendations can greatly improve your page speed and overall website performance.
Key Strategies for Mobile Site Speed Improvement
To optimize mobile site speed effectively, consider the following comprehensive strategies that address various aspects of website performance:
1. Optimize Images
Images often constitute the bulk of a webpage's data. To enhance loading speed, consider the following:
- Compression: Use tools like TinyPNG or ImageOptim to reduce file sizes without sacrificing quality. This can significantly decrease the amount of data that needs to be downloaded when a user accesses your site.
- Responsive Images: Implement the
srcsetattribute in your HTML to serve different image sizes based on the user's device. This ensures that mobile users aren't downloading unnecessarily large files, which can slow down their experience. - Appropriate Formats: Use modern formats like
WebPfor better compression and quality. WebP images can be smaller in size while maintaining high quality, which is essential for mobile devices with limited bandwidth.
2. Minify CSS, JavaScript, and HTML
Minification involves removing unnecessary characters from your code, such as whitespace, comments, and formatting. This process can significantly reduce file sizes, allowing for faster loading times. Tools like UglifyJS for JavaScript and CSSNano for CSS can automate this process, making it easier to maintain clean and efficient code.
3. Leverage Browser Caching
Browser caching stores static files in the user's browser, allowing for quicker loading on subsequent visits. By setting appropriate cache-control headers, you can specify how long browsers should cache files. This can drastically reduce load times for returning visitors and enhance their overall experience.
4. Use a Content Delivery Network (CDN)
A CDN distributes your content across multiple servers worldwide, ensuring that users access your site from the nearest location. This reduces latency and speeds up loading times, especially for global audiences. CDNs can also help mitigate traffic spikes and improve overall reliability.
5. Optimize Server Response Time
Investigate your hosting service to ensure it meets your website's needs. If your server response times are consistently slow, consider upgrading to a better plan or switching providers. Additionally, tools like Google PageSpeed Insights can help identify server-related issues that may be impacting performance.
6. Reduce Redirects
Each redirect creates additional HTTP requests, which can significantly slow down loading times. Audit your site for unnecessary redirects and eliminate them where possible. This will streamline the user experience and improve loading speeds.
7. Limit Third-Party Scripts
While third-party scripts (like ads, social buttons, or analytics) can add functionality, they can also slow down your site. Evaluate the necessity of each script and remove any that aren't essential. Reducing the number of third-party scripts can lead to faster loading times and a more responsive user experience.
8. Implement Lazy Loading
Lazy loading defers the loading of images and videos until they are needed, meaning they only load when they come into the user's viewport. This reduces initial load time and saves bandwidth for users who may not scroll down the page. Implementing lazy loading can significantly enhance the perceived performance of your website.
9. Regularly Test Your Site
Use tools like GTmetrix, Pingdom, or Google PageSpeed Insights to regularly test your website's speed. These tools provide insights into performance issues and suggest specific improvements to enhance loading times.
10. Monitor Performance Continuously
Website performance is not a one-time task; it requires continuous monitoring and adjustments. Utilize analytics tools such as Google Analytics to track user behavior and loading times. Set up alerts for significant drops in performance and regularly review your optimization strategies to ensure they remain effective as your website evolves.
Conclusion: Creating a Faster, More Engaging Online Experience
By implementing these strategies, you can create a faster and more engaging online experience for your audience. Improving mobile site speed not only enhances user satisfaction but also positively impacts your search engine rankings. Remember, a slow website can lead to high bounce rates and lost revenue, while a fast, responsive site can convert visitors into loyal customers.
Stay informed about the latest trends in web performance optimization. As technology evolves, new tools and techniques will emerge, allowing you to further enhance your website's speed and efficiency. Regularly revisiting your optimization strategies will help you maintain a competitive edge in the digital marketplace.
Final Tips for Mobile Site Speed Optimization
- Keep Your CMS Updated: Ensure that your content management system (CMS) and all plugins are up-to-date. Updates often include performance enhancements and security improvements that can help your site run more efficiently.
- Choose the Right Hosting Plan: Selecting a hosting provider that offers optimized solutions for speed can make a significant difference. Consider managed hosting services that specialize in performance and support.
- Prioritize Above-the-Fold Content: Ensure that the content users see first (above-the-fold) loads quickly. Prioritizing this content can improve the perceived speed of your site, making users more likely to stay and engage.
- Test on Real Devices: Use real devices to test your site's performance. Emulators and simulators can provide useful insights, but testing on actual devices will give you a clearer picture of user experience.
- Engage Users with Fast Interactions: The speed of interactions, such as clicks and scrolling, is just as important as load times. Ensure that your site responds quickly to user actions to maintain engagement.
In conclusion, optimizing your mobile site speed is essential for providing an excellent user experience and improving your search engine rankings. By following the strategies outlined above and continually monitoring your performance, you can create a website that not only meets user expectations but exceeds them. A fast, efficient website will keep visitors coming back and contribute to the long-term success of your online presence. Embrace these practices today, and watch your website thrive in the competitive digital landscape!
Stay proactive about your website's performance, and always look for new ways to enhance speed and usability. Remember, a great user experience starts with a fast website!
