Critical markup errors
HTML (Hypertext Markup Language) is a hypertext markup language that is used on every web page on the Internet and consists of many different elements (tags). Errors found in HTML code normally pertain to unclosed or duplicated elements, incorrect ordering, and wrong/missing attributes.
How do HTML errors affect SEO rankings?
A substantial number/critical type of HTML errors can lead to certain parts of offending pages not being correctly indexed by Google as their crawlers simply are unable to read the code if it does not conform to HTML standards. It’s quite easy to make HTML errors and without a tool to carefully scan through your code. Your SEO rankings can quickly evaporate after making content changes to your pages, and realizing far too late that Google can no longer read these new changes as you’ve incorrectly placed an attribute.
Google’s spokesman John Mueller elaborated on this saying that:
While HTML validity is not a direct ranking factor, critical HTML errors get in the way of Google achieving the following:
- successful crawling of a site and indexation of SEO relevant pages;
- crawling, reading, and understanding of structured markup on a page;
- rendering your site's pages correctly on mobile devices and displaying different versions of your site correctly based on cross-browser compatibility.
Why do I need to validate HTML errors if browsers can fix them automatically?
Errors found in HTML are put into two separate categories; critical and non-critical errors. Non-critical errors do not lead to searching ranking losses and are normally easily fixed automatically by browsers and search engines.
The same goes for critical errors; most critical errors can still be fixed automatically by modern browsers and search engines (this comes at a cost which we will discuss in a second). However, critical errors can be much harder to fix and some errors cannot be fixed automatically, and will inevitably negatively affect the functioning of the site and indexing of content in the search engines.
For example, if the <a> tag for creating a link does not contain a URL, then the browser/crawler will not be able to determine where to link/point to. Likewise, if there’s no path to the picture in the <img> tag, then the browser/crawler won’t be able to load it.
Errors in the code can lead to serious consequences not only for SEO rankings but also directly for your bottom line. If the <img> tag is incorrect for photos uploaded to your product range you might be paying for traffic to certain pages only for people to bounce because there are no photo’s – this is easy to miss if you have thousands of products. Likewise, an incorrectly compiled <a> tag on your cart page could render your shopping cart completely useless and unable to take orders.
In short, you should not be leaving it to chance for critical errors to be fixed by search engines and modern browsers.
As mentioned previously, search engines can automatically correct some HTML errors but not nearly as well as browsers can, simply due to the limited time that crawlers are allocated to spend on your pages. Search engine crawlers have to crawl hundreds of billions of pages every month, so bots can't take the time to fix all HTML errors as there is a finite amount of time they can allocate. As such, if a page contains lots of errors and/or critical errors, certain errors are likely to be completely ignored by the search engines and this will negatively affect any indexing/partial indexing of error-prone pages by the search engines.
If you’re new to coding and/or have had your site made by a developer/company, then it is quite common to find HTML errors that have just been left by accident/laziness and of course, this will be wasting that finite number of seconds Google can spend on pages on your site. This can directly increase the cost of doing SEO as you have to work much harder to get SEO results due to the wastefulness of crawler budgets and frequency of indexation/refreshing of content.
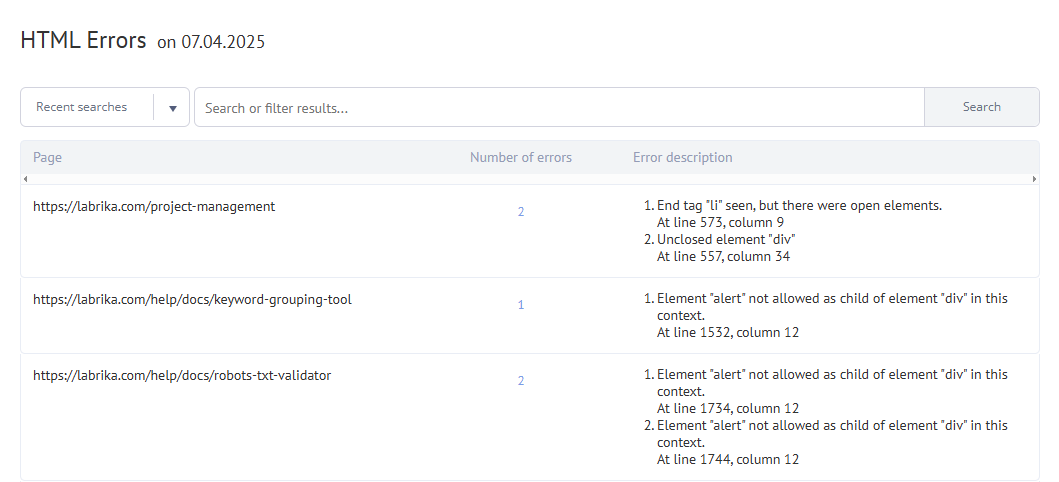
“Critical HTML Errors” report:

- Pages found with critical HTML errors.
- The number of critical HTML errors found. By clicking on the number shown, you can see detailed information about all critical errors in the HTML code.

- Description of critical HTML errors found on the page.
