External files
Many sites use external files such as; image files, CSS, and JavaScript. These tend to be located on third-party domains. This can be handy as they provide ready-made solutions that fit your site.
CSS stands for Cascading Style Sheets. CSS is used to style HTML pages. It provides visual appeal to the web page.
With CSS, you can:
- Determine the location of elements on the page;
- Indicate the distance between elements;
- Set the type, color, and size of the font;
- Set background colors and add background images.
The most common way to implement CSS is by using an external .css style sheet. The link to the file is placed in the <head> section of the page.
In addition, separate CSS files are often used for different types of pages.
An example of external CSS files in the HTML code of the page:

JavaScript helps make the page interactive and functional. Using JavaScript allows the webmaster to make the page dynamic for the user, meaning that the elements can update when a user completes an action. JavaScript can be used to create:
- Pop-up feedback forms,
- Animation effects,
- Interactive maps,
- Baskets in online stores,
- Sites with frequently updated content (weather reports, exchange rates),
- And also load content when the page is scrolled endlessly, etc.
An example of an external JavaScript file in the HTML of a page:

Problems associated with external files
- Problems in loading images or CSS files can spoil the visual component of web resources as its elements may be displayed incorrectly or absent entirely.
- If the JavaScript files fail to load, this will result in some of the page content not properly displaying after JavaScript processing. The performance of various functions may be disrupted. For example; placing orders, loading the basket, menu functions, etc.
- Downloading fonts or JavaScript counters from reputable web resources is entirely safe. However, there are serious risks associated with using external files with images, CSS, and JS hosted on lesser-known sites.
- When a third-party resource deletes a file being used on your site, it will stop working or displaying correctly. One example we have seen previously is a company that posted all images through an external web resource that sped up its image load speed. A year later, this resource ceased to exist, and all images in their online store, blog, etc., disappeared. As a result, the site's positions fell sharply, and it took a long time to find new images and restore the site's position in the SERP.
- Setting external CSS or JS files by the source to redirect from them to other files can also negatively affect the display and operation of your site.
- If you do not have access to the server hosting the CSS and JS files, you will not be able to configure their compression and cache and debug 5XX errors (internal server errors).
- If the site (the source of the external files), is hacked, malicious code may appear in them, which will compromise your site and cause a decrease in its trust factors. For example, if your site accepts user card data (without redirecting them to payment systems), hackers can inject JavaScript that will replace the payment form and steal this data.
Contents of the "External files" report
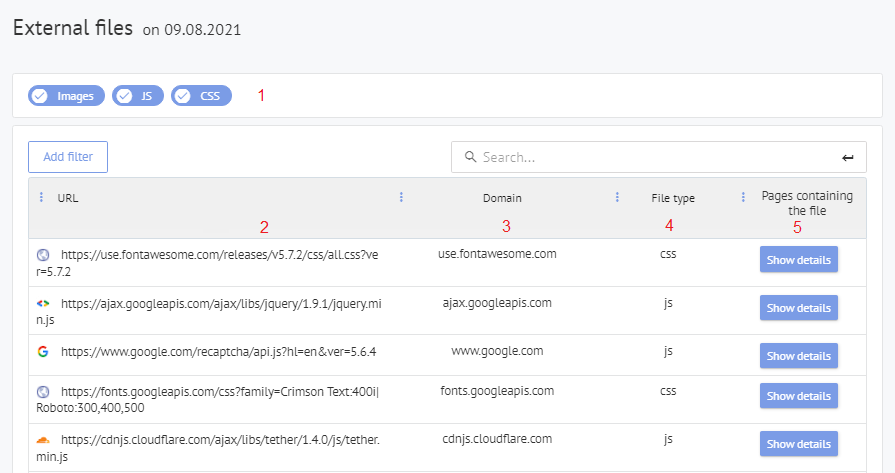
The report shows external image files, CSS, and JavaScript that are being used on your site.

- By highlighting the checkbox, you can select the file types to be displayed in the report.
- The external file URL.
- The domain where the file being used is located.
- External file type (image, CSS, or JavaScript).
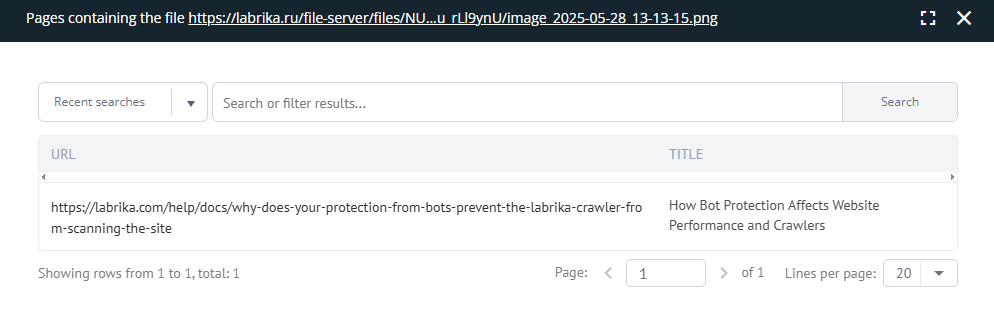
- Pages of your site containing this file. The list of pages opens when you click on the "Show" button.

Recommendations
You can use larger portals to host your external files. Files from questionable sources should be transferred and saved on your site.
If you can't opt-out of using third-party images, CSS, or JS files, use the Labrika report data to track their status.
For example, if the file was redirected to a different URL, you need to update the corresponding link in the site code.
It is important to monitor broken images, JavaScript, and CSS files that return a 404-response code. Such a response indicates that the requested file does not exist, so you need to replace it.
It is also vital to check external files for malicious code that can steal user data, etc.
How to fix the issue?
This lists all external files, such as images, CSS, and JS that are being used on your site, from external domains. This can give you a clearer understanding of what third-party files are being used on your site.
This report can be used to check the status of these different files and to verify that they are still working properly. If there are any errors such as 404 - page not found you can then correct the URL, or if malicious code is being used, you can remove it from your site.
